
All Projects
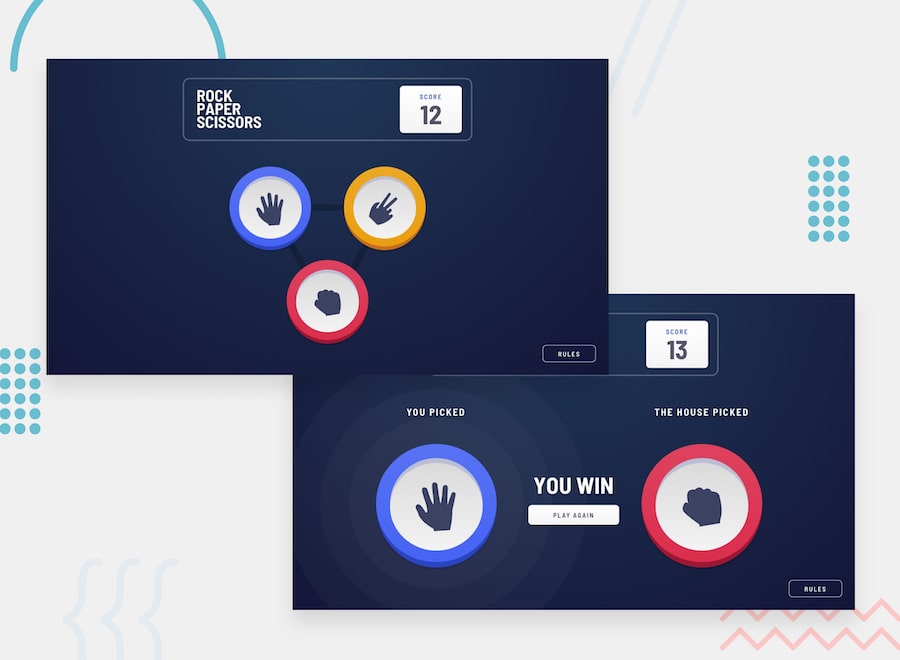
Rps Game
Frontend Mentor challenges help me to improve my coding skills by building realistic projects
WebGame
Build with
Frontend Mentor - Rock, Paper, Scissors solution
This is a solution to the Rock, Paper, Scissors challenge on Frontend Mentor. Frontend Mentor challenges help me to improve my coding skills by building realistic projects.
Table of contents
Overview

The challenge
Users should be able to:
- View the optimal layout for the game depending on their device’s screen size
- Play Rock, Paper, Scissors against the computer
- Maintain the state of the score after refreshing the browser
- Bonus: Play Rock, Paper, Scissors, Lizard, Spock against the computer
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- React - JS library
- TypeScript - Typescript
What I learned
I learn how to use Typescript in a React Project
Author
github - @Mohamed el bachir
Learn More
You can view more of my acheivment Here
